一年ほど前からPinterest(ピンタレスト)という
写真などの気になった画像を集めていくことで
自分の好みの画像をジャンルごとに一覧化することができます。
画像をクリックすると
その画像があったWebページが表示されるので
視覚的にお気に入りができるサービスとして
気に入って使っています。
Pinterest(ピンタレスト) とは
例えば、青い針がある腕時計が好きな方の場合、
腕時計のジャンルを検索して
気に入った画像をピン止めして保存してきます。
いくつか集めると、
腕時計ジャンルで人気の画像の通知が届いたり、
最新の腕時計画像の通知、
好みが似たユーザーの紹介が届いたりします。
視覚で好みの情報を集める事ができるんです。
これがネット検索では手の届かない
pinterestの良さです。
WordPressサイト内の画像にピン保存ボタンを表示するには
Pinterest(ピンタレスト)を使っていると、
サイト上の画像にマウスを移動すると
Pinterestの保存ボタンや「P」ボタンが表示されるところがあります。
これで画像を直接ピン止めができるようになるので
Pinterestユーザーにはとても便利なんです。
このボタンの名前はセーブボタンと言います。
わたしもやってみたいと思っていたので
早速やってみました。
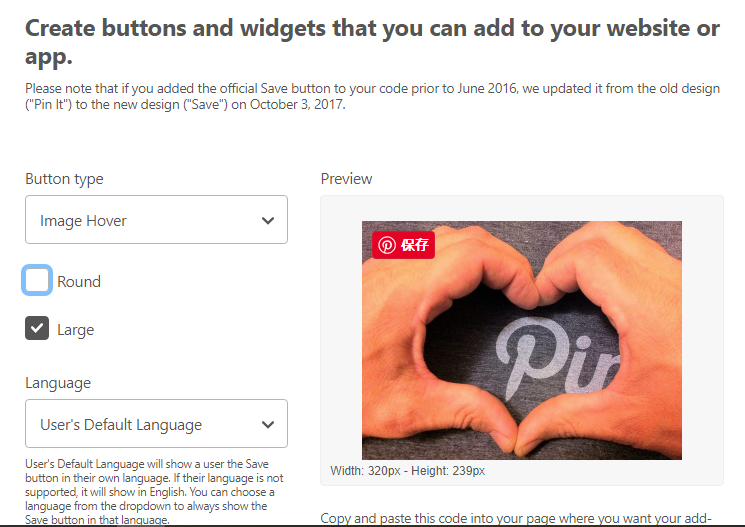
1.Pinterestのコードを作成する
PinterestのWidget builderのページでコードを作成します。

ボタンタイプはImage Hover(マウスオーバー時に表示)
Roundを選択するとシンプルなPボタンだけが表示されます。
Largeにチェックを入れるとボタンが大きくなります。
LanguageはUser's Defalt Languageだと
ユーザーの使用している言語を選択して表示してくれます。
イメージ重視のサイトならば、
Pボタンだけがシンプルで良さそうですね。
2.Wordpressサイトにコードを挿入する
先ほどのサイトで設定をすると、
プレビュー画像の下にコードが自動生成されます。
そのコードをコピーしたら、
自分のWordpressサイトの </body>タグのすぐ上に貼りつけます。
これで完成です。