DNS Prefetchと使う
ページのheader部にGoogle Adsenseのコードを
優先して表示させるコードを記述する方法があります。
それがこのDNS Prefetch(DNSプリフェッチ)です。
コードの内容は以下の通りです。
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com">
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net">
<link rel="dns-prefetch" href="//googleads4.g.doubleclick.net">
<link rel="dns-prefetch" href="//tpc.googlesyndication.com">
<link rel="dns-prefetch" href="//www.gstatic.com">
これをheader部分に記述することで読み込み速度がアップします。
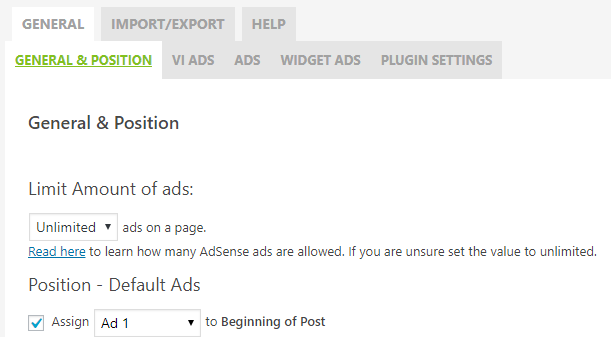
私の場合はWordpressの
『WP QUADS』というプラグインを使っているので、
Beginning of Postのところにコードを入れています。
Google Adsenseのコードを編集する
GoogleAdsenseで広告用コードを発行すると
以下のようなコードが必ず先頭に付いています。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
このコードでアドセンスの広告へアクセスするようですが、
アドセンスのコード毎にアクセスを開始するため
ページ表示の遅延を引き起こす原因になっているようです。
このコード自体は、同じページ内に1つあれば良いそうなので、
私のサイトでは、最初の一つ目のアドセンスコードはそのままで、
それ以降に表示されるアドセンスのコードは
上記の部分を削除しています。
最初はコードを削除したら
アドセンス収入が入ってこないかも?と心配になりましたが
収入も変更前と同様で、大丈夫でした。
不要なプラグイン・下書きの削除
これは基本ですね。
どのサイトでも紹介されている方法です。
不要なプラグインは無効化、削除。
下書き記事でも不要なものは削除する。
要するにサイト内の整理整頓です。
特に使用していないプラグインは有効化にしているだけでも
データを読み込みする時間がかかるので
早めに削除しておきましょう。